
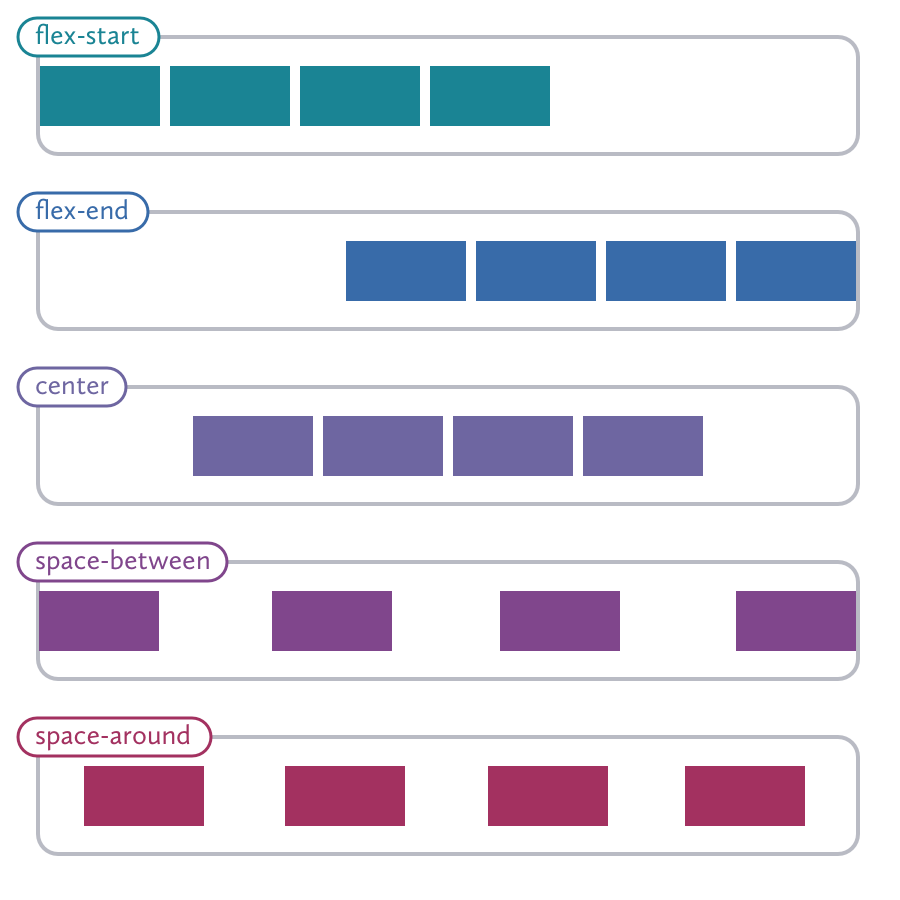
flex-start: The default value, which groups the items in order at the start of the line of the main axis.But this can be changed using the justify-content property on the flex parent. Justify Contentīy default, flex-children are aligned along the main axis at the start of the axis line, kind of like words in a sentence. Pay attention to how the children change direction and order. In the example above, try the different possible values for flex-direction for the. Here, the line with the arrow represents the direction of the main axis. The direction of specified here is referred to as the main axis. column-reverse: Reverses the order of the items and places them in a vertical line.column: Places the items in a vertical line.row-reverse: Reverses the order of elements and places them in a horizontal line.row: The default value, which places the items in a horizontal line.Flex DirectionĪs mentioned above, by default, flex-children are arranged in a horizontal row, but we can use the flex-direction property on the flex-parent to change the direction of the line. This is because they are not direct children of the div that has been set to flex.

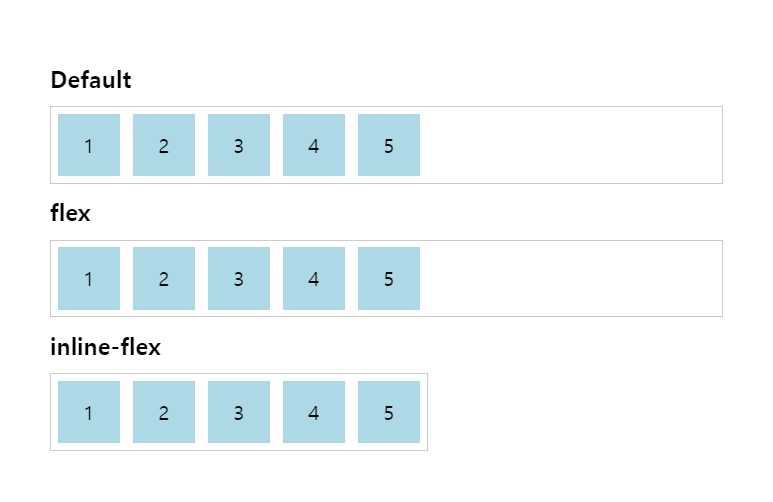
Notice that the list items still stack on top of one another. We can apply display: flex to the parent div, and its direct children are automatically arranged in a left-justified horizontal line, according to flexbox defaults:

If we start with a series of elements within a shared parent: They aren't responsible for grandchildren or other decendants. Parents keep their children in line (pun intended).

A good mnemonic for remembering that flex properties are applied to the direct parent is: On This Pageįlexbox is activated for a group of elements by applying display: flex to the direct parent of the elements to be placed in a row. You may want to research more advanced properties and techniques on your own. This article only covers the very basics of flexbox. Flexbox HTML and CSS Guidebook Icon HTML & CSS Guidebook Flexboxįlexbox is a powerful, flexible CSS system for arranging items in a single line / along a single axis.


 0 kommentar(er)
0 kommentar(er)
